Introduction
In today's competitive business world, Software as a Service (SaaS) has risen as a rapidly growing market as more and more companies adopt SaaS products and applications.
With users coming to expect intuitive and efficient interfaces, SaaS companies need to step up their game with high-quality, well-designed services that operate on a customer-centric approach.
Because of this, the importance of SaaS UX design must be emphasized more. In fact, poor UX can contribute to a failed SaaS product launch, with data suggesting that 88% of users stop using an app because of its substandard UX design.
Hence, why investing in good UX design is crucial for the success of a company's SaaS product launch. An optimized UX design can increase customer engagement and user retention, lower bounce rates, and improve customer satisfaction.
This article will discuss the importance of SaaS UX design, how to create great SaaS UX designs, and some best practices to follow for your next product.
What is Saas UX Design?
SaaS (Software as a service) UX design refers to designing the user interface of SaaS applications and products to enhance the user journey and increase customer satisfaction.
When designing a SaaS product, UX designers focus on providing a simplified user journey by prioritizing the needs of their target audience and developing an easy-to-use SaaS interface design.
Importance of Good SaaS UX Design
A high-quality SaaS UX design is integral to a successful SaaS product. It draws in customers by providing a smooth onboarding experience that leaves a strong first impression.
The importance of SaaS UX design cannot be emphasized enough; A good SaaS product design can enhance customer experience and increase customer engagement. Here are details that further outline the importance of a sound SaaS design in creating a successful SaaS application.
Simplifies the Customer Journey
Leaving users with a solid first impression is essential to the success of SaaS products. An aesthetically pleasing SaaS UX design helps increase a SaaS platform's customer traffic and engagement.
While a strong visual design helps draw in new users, a good SaaS design also focuses on retaining customers by making the customer's journey simple, easy, and comprehensive.
The UX design process analyzes user flows to create customer journey maps that give a detailed view of the significant touchpoints involved in customer conversion. This helps provide companies with relevant information to meet user needs and maintain a stable navigation and information architecture.
Lowers Bounce Rates
Bounce rates refer to the percentage of users visiting a SaaS platform and leaving without taking any action, such as buying a product, clicking on an advertisement, or filling out a form.
Bounce rates serve as a key performance indicator (KPI) of the success of a SaaS product. Low bounce rates indicate the generation of valuable traffic for your digital products.
This is where the importance of a SaaS UX design comes into play. A good SaaS design can reduce bounce rates by highlighting the key features of a company's SaaS products and reducing clutter.
A comprehensive SaaS UX design features support systems that ensure customers find solutions to any problems that may arise during their journey. This enables customers to continue using SaaS apps without interruptions that may lead to a bounce.
Improves Conversion rate
SaaS UX designers focus on developing products that prioritize optimizing the customer's journey and increasing customer satisfaction. This means that a good SaaS design is vital to improving conversion rates.
UX designers work towards SaaS development that analyzes the user's interaction with the interface and removes any obstacles in the way of the customer's journey.
UX SaaS application design can also identify customer behavior patterns to forecast the reaction of target audiences and seize opportunities that can lead to increased sales and improved conversion rates.
Decreases Customer Churn Rate
Customer churn rate is a KPI that measures how well a SaaS app can keep its customers engaged while maintaining its competitive edge in the market.
While developing strong SaaS software is important, investing in a good SaaS design is just as essential because a poor UX design can easily overwhelm users and force them to cancel their subscriptions.
Following successful SaaS UX design principles can help a SaaS app analyze the user flow and adapt to changing customer needs to provide users with a smooth navigation journey that results in decreased churn rates.
Increases Customer Engagement
One of the most important contributions a good SaaS UX design makes in SaaS development is increasing customer engagement. A simple, comprehensive, user-friendly interface design enables customers to work more efficiently.
Aesthetically pleasing SaaS apps that promote user interaction make for a frictionless user journey that helps draw in and retain customers.
4 Stages of the SaaS UX Design Process
The SaaS UX design process varies according to the product's purpose. Despite these differences, most design processes consist of the following four stages.
Market Research
Market research makes up the early stages of the UX design process, and it helps companies gather data relevant to the target audience they are planning to cater to. It is essential for any new product development, including SaaS products. Here are some of the steps involved in market research.
- Brainstorming
- End-user surveys
- Business Analysis
- Customer data collection
The primary objective of market research is for companies to identify their target audience, recognize their pain points, and determine how their SaaS product will solve these problems.
By the end of the market research stage, SaaS companies need to be able to answer the following questions:
- What problems do their customers face?
- How will customers use their product?
- What makes customers "click" and engage with their product better?
- How will customers progress through the user journey?
After all the research, UX designers can move onto the design and development stage, where they will visualize these ideas.
UX and UI Design and Development
The design and development stage consists of UX design and UI design.
During the UX design (user experience design) phase, designers use the data collected during the market research stage to develop SaaS product design concepts that involve customer interaction, user satisfaction, information architecture, and navigation.
The UI design stage prioritizes the development of a SaaS product that will encourage customer engagement through a seamless user interface design.
While UX design focuses on enhancing the overall user experience, the UI design stage works on the components that comprise the entire customer experience. During this phase, design teams develop new features that include custom settings, animations, icons, and gamification elements.
During the design and development phase, some of the techniques designers use to visualize SaaS design include:
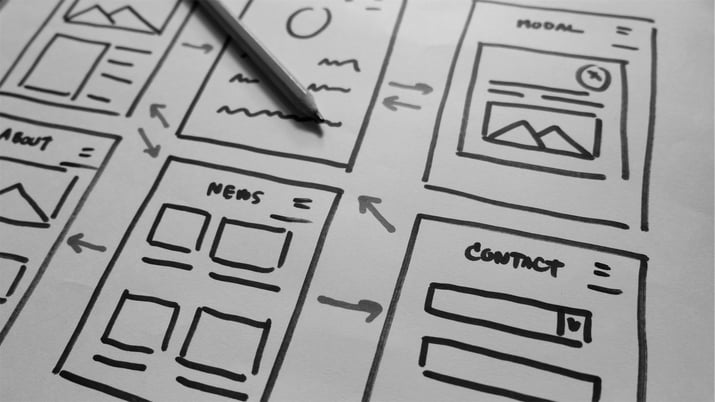
Sketching:
Designers may sketch out multiple layouts of the SaaS application to understand where the key features and design elements will go.
Wireframing:
Designers develop a wireframe, which serves as the skeleton of the UX design. The wireframe depicts where each element will be placed and how it will be connected. It provides a visual hierarchy that gives an idea of the product's structure and aesthetic look.
Storyboarding:
Designers use storyboards to visualize the user experience and identify any obstacle that may disrupt it. Storyboarding helps explore potential problems to come up with practical solutions.

Toward the end of the design and development stage, a UX designer often develops a prototype that can be used for testing purposes. Prototypes may be created on design tools like Figma or Sketch and have the main elements of the design to gather valuable customer feedback.
Testing and Review
After the SaaS product is designed, it's tested and reviewed to gauge customer reactions to the product and gather feedback. The primary type of testing done for SaaS applications is usability testing.
Usability Testing
Usability testing is done to understand how users interact with a SaaS product and whether they find it easy to use. It is a technique used by designers to validate the user-friendliness of their design.
Understanding how user-friendly a SaaS design is can affect how easily users can accomplish their tasks, what parts of the SaaS platform confused them, and what features they disliked.
Usability testing is further divided into two methods,
- Moderated testing - a UX researcher is hired to inform users of the testing process and tell them to complete specific tasks. The researcher would then record their behavior and analyze the results, including the ease with which users could complete a task.
- Unmoderated testing - The SaaS app has a built-in online tool to automatically track and record user behavior. This is a cheaper and more accessible testing method that can be conducted anywhere and anytime. Unmoderated testing is also convenient for users since it can be done freely without outside intervention.
- Post-Launch Support
The SaaS design process does not end with the launch of a SaaS product in the market.
After a product launch, companies have to provide after-sales support, technical support, and timely updates to ensure the product meets customer needs.
UX designers often install built-in analytics in their SaaS applications to collect valuable customer data that provides insights regarding their product's performance.
Successful SaaS companies constantly innovate and improve their products to increase customer engagement and maintain a competitive advantage.
9 SaaS UX Design Best Practices
Keep the SaaS UX Design Simple
Since SaaS apps can be quite complicated, one of the most important tasks of a UX designer is to keep the UX design simple and make the SaaS software easy to navigate. This ensures that customers have a comprehensive user interface and a smooth experience.
Keeping the UX design simple does not mean designers cannot be creative and add unique features to the SaaS product. Instead, a simple design refers to one that prioritizes user interaction while including all the features that make the SaaS software stand out in the market.
Make the Design Adaptable to All Platforms
For a SaaS product to succeed, UX designers must ensure the app's design is adaptable to all platforms. Since SaaS software serves various purposes and is used across different industries, the app's design must be flexible enough to function on multiple platforms.
When developing the user interface of a SaaS platform, UX designers should test it on multiple devices like smartphones, tablets, and computers. For a wider reach, designers should also make the SaaS product available for users on different operating systems like Windows, Mac, iOS, and Linux.
Simplify the Registration Process
Signing up for a SaaS product's services can take time and effort for new users. This is why the SaaS design must provide users with an easy registration process that allows them to sign up and use the app's services with minimal hassle.
Ensure a Smooth Onboarding Experience
Understanding a new SaaS product can take time and effort for first-time users. This is why designers must focus on creating a smooth onboarding experience along with an easy registration process.
A simplified onboarding experience ensures that the learning curve for new users is manageable and they can easily navigate the app.
Personalize the User Experience
For a SaaS product to successfully engage with its customers, the SaaS product design needs to be personalized to the users' experience. This means that designers need to draw insights from data collected through customer feedback, research, and product testing.
Provide Responsive Customer Support Systems
A large portion of SaaS products' success depends on having a responsive customer support system. Because of this, UX designers need to focus on providing users with easy, built-in access to customer support systems. This makes it easier for customers to resolve their queries and adds to the ease of the overall user experience.
Perfect the Dashboard
Users who sign up with a SaaS platform expect to see a dashboard that manages all their activity. Perfecting the dashboard is crucial, as this will be the main page that users will constantly refer to.
A good UX design for a dashboard includes the following:
- Highlighting key features and options
- Providing filters to search through data
- Allowing users to track key performance indicators (KPIs)
- Allowing users to list tasks that need to be done
- Providing details on issues, fixes, or current status
Apart from having optimal functionality, the dashboard should also be aesthetically pleasing. Designers can guarantee a higher ROI through better engagement rates by giving users multiple options to visualize data through pie charts, bar charts, or linear graphs.

Provide Sort and Search Tools
For a SaaS application to be successful, it should feature a range of sort and search tools. A dashboard equipped with tools to handle data would be a much-needed asset in a SaaS application for users working with large amounts of data. UX designers can make it easier for users to find and sort data by providing filters and search bars.
Develop a Strong Information Architecture
For digital products like SaaS applications, hosting a well-developed information architecture is critical to their success. This enables users to find relevant information with relative ease and efficiency.
5 Inspiring Examples of Great SaaS UX Design
Now that we have discussed the importance of a good SaaS UX design and the helpful tips that lead to successful UX design practices, it's time to draw inspiration from real-life examples of great SaaS UX UI design.
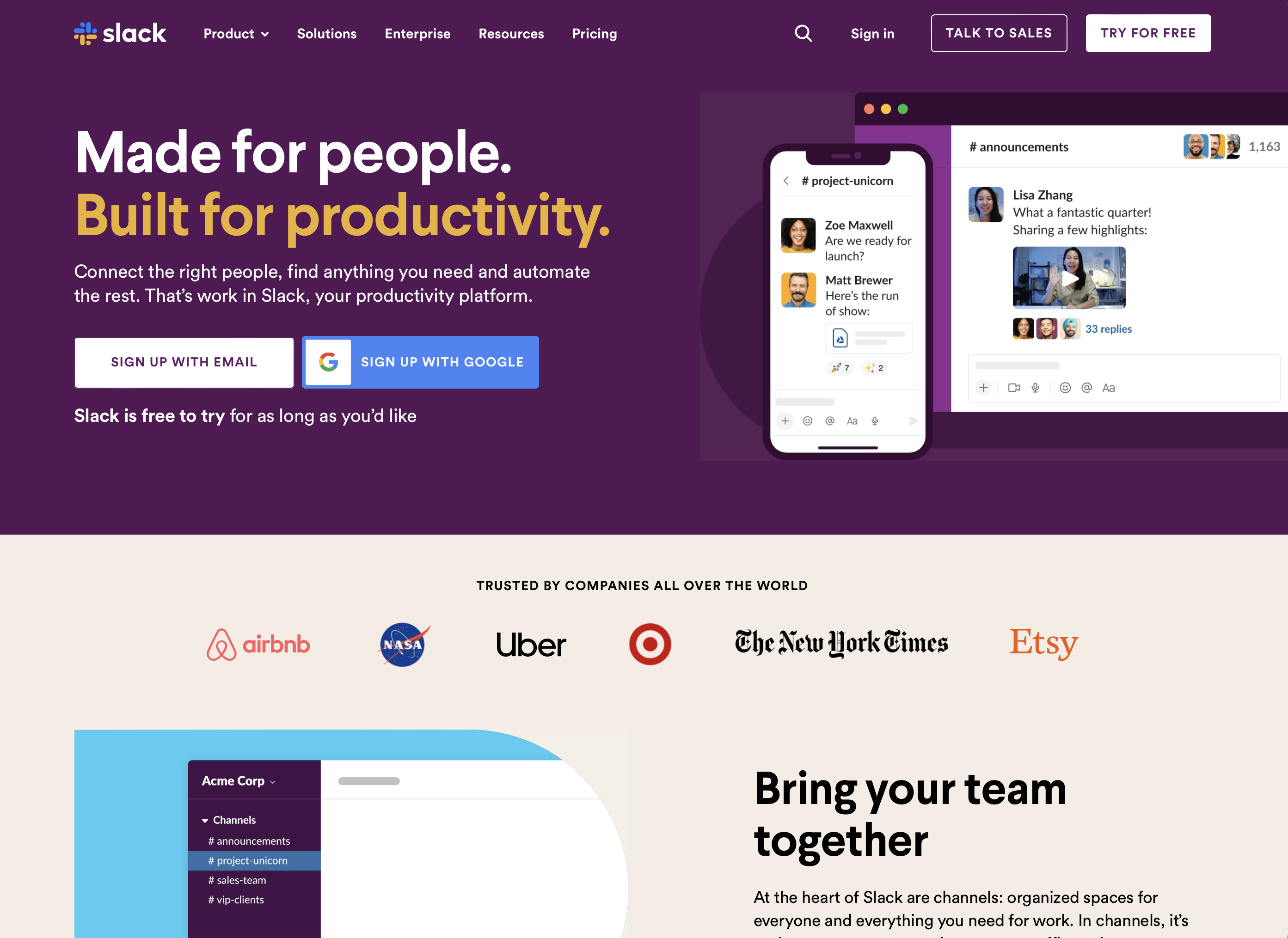
Slack
Slack is a performance management tool, and its onboarding process and experience are a great example of UX design. Slack personalizes the onboarding experience by asking short questions relevant to users' work, allowing new users to use the app quickly. Apart from the smooth functionality, Slack also does a great job with the user interface, making it a simple, minimalistic design with visually pleasing elements.

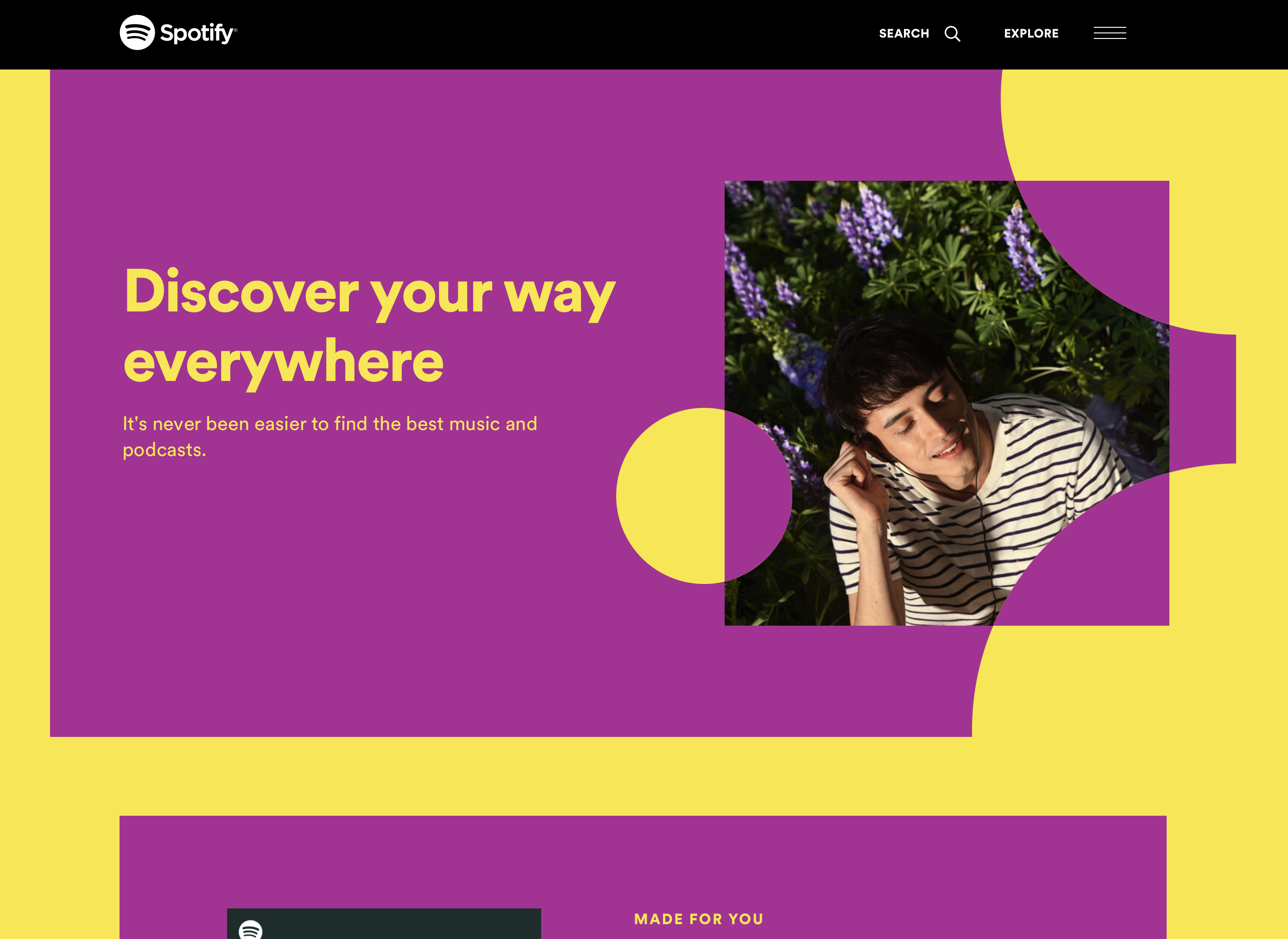
Spotify
Spotify is a digital music service that uses UX design effectively by following a consistent theme throughout the user journey. Through notifications, Spotify informs users of their actions and activities. This helps simplify playing songs, adding songs to playlists, and searching through artists and albums. Spotify also uses familiar icons such as the plus sign for adding songs to a playlist, making the app intuitive to use and easy to understand while keeping its design minimalistic.

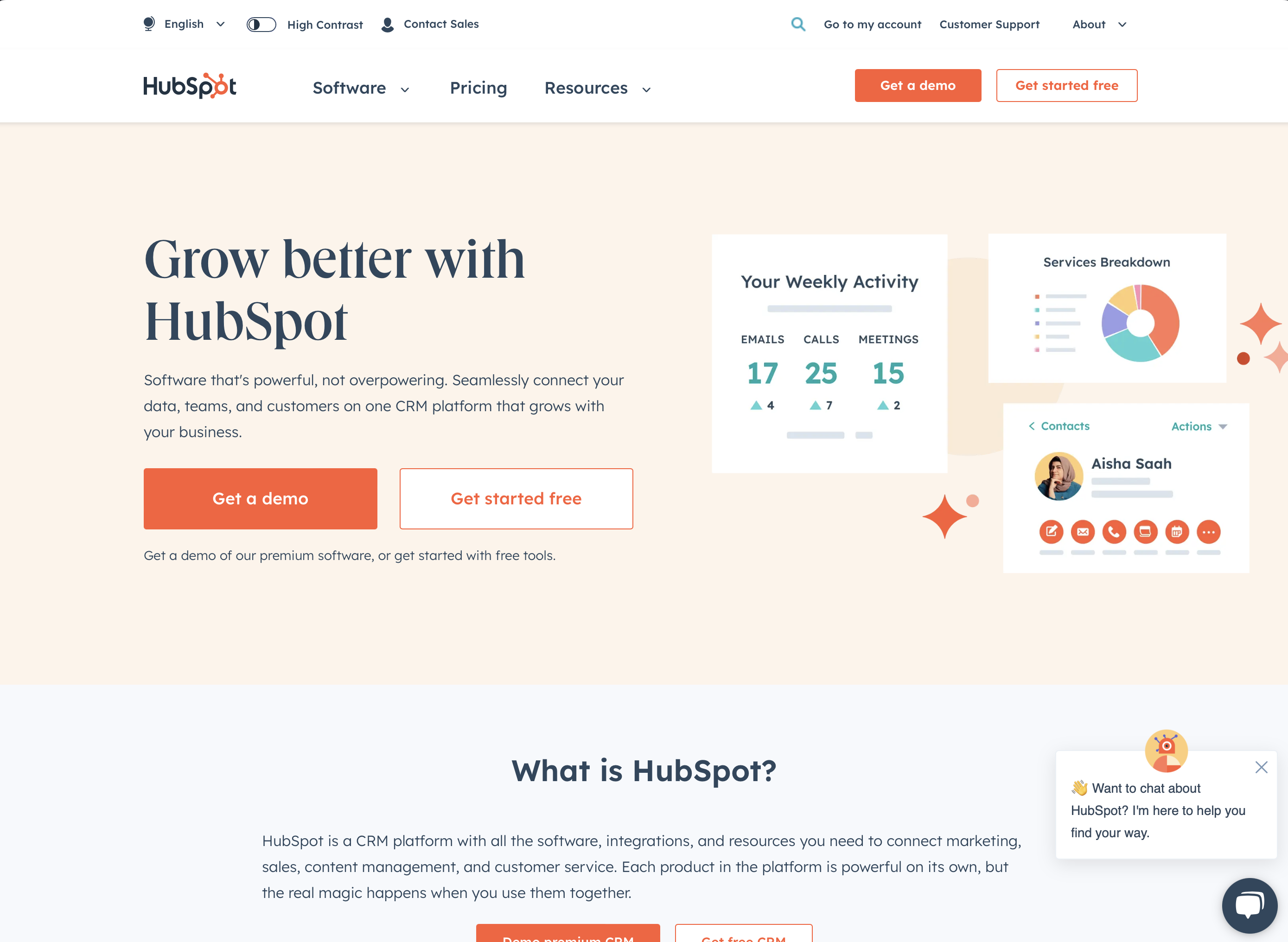
HubSpot
HubSpot is one of the most popular SaaS applications used by organizations of all sizes. Enterprises that work with lots of data and have multiple departments find it easy to navigate through the app thanks to their effective information architecture (IA). Everything on the HubSpot platform is structured to make it easy for users to find what they're looking for and arrange tasks.

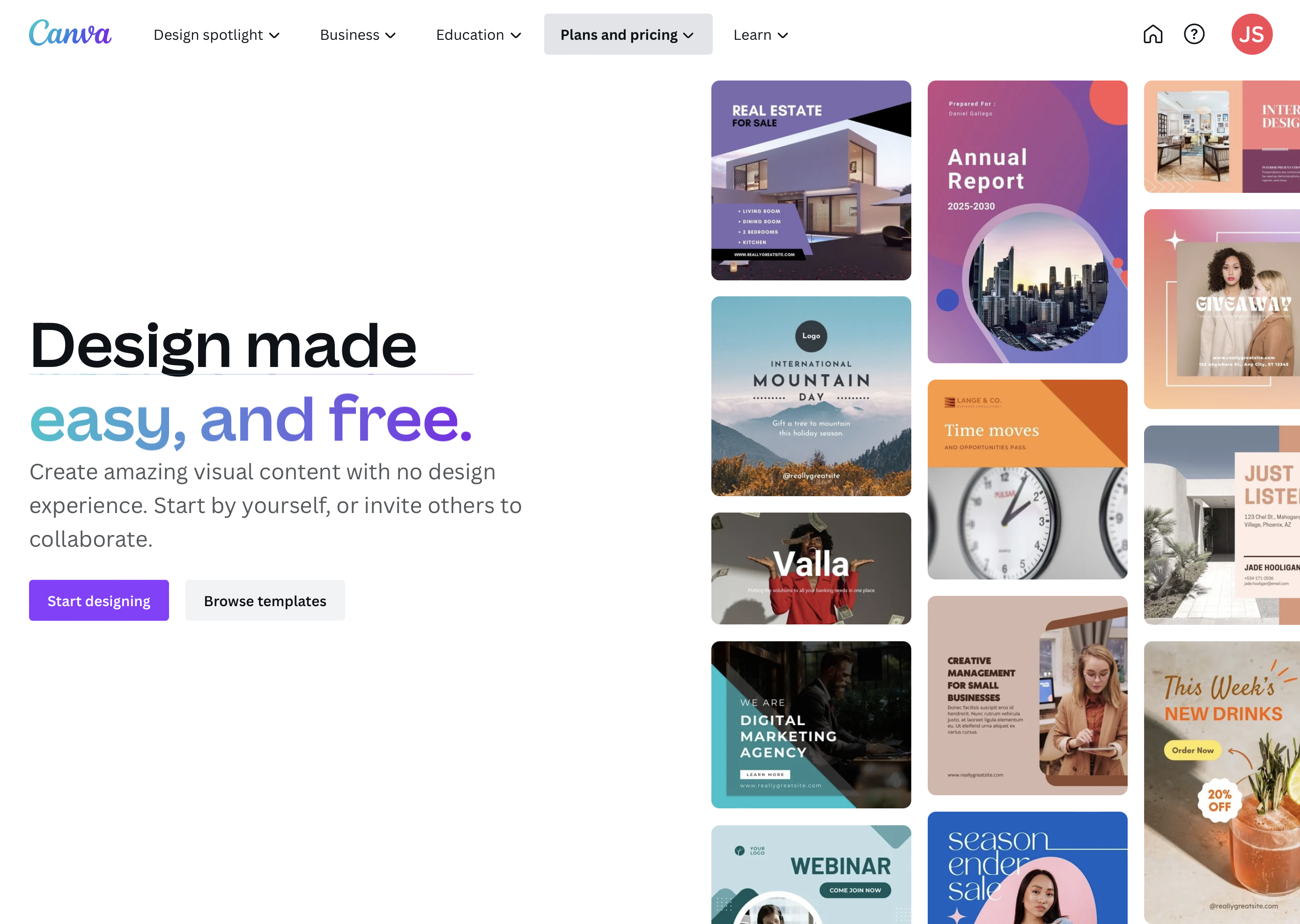
Canva
Canva is a graphic design app used by millions of people around the world. One reason for Canva's wide success is its easy-to-use beginner-friendly interface. It lays out all the tools in its drag-and-drop editor so that users can easily find everything. Using simple illustrations and icons, Canva clearly outlines the purpose of a specific feature, making the app's navigation process more intuitive.

2023 Trends in SaaS UX Design
Here are some popular current trends in the world of SaaS UX designing.
Dark Mode
UX designs now enable SaaS applications to operate in dark mode. This helps prevent eye strain and is an effective way to save battery charging. Dark mode also makes content pop out and appear more eye-catching.
Tutorial Videos
Tutorial videos are becoming a popular way to teach new users about the ins and outs of a SaaS application. Instead of complicated written instructions, video tutorials give clients all the information they need efficiently and effectively. These tutorials also make customer onboarding easier.
Availability on Mobile devices
With modern users relying heavily on smartphones, having a mobile-friendly version of SaaS applications makes sense. This makes products more accessible and allows for greater flexibility in their use.

Data Visualization
Data visualization is another popular UX UI design feature. It allows clients to share data through comprehensive figures, like graphs, bar charts, and pie charts, instead of a monotonous stream of text and numbers.
Conclusion
UX design plays a vital role in the development of successful SaaS applications. Following proper UX design principles and investing in good UX design for your SaaS app can increase customer engagement, improve conversions, and drive sales to the business.
Getting UX design right in the first round is difficult, so it's essential to review and iterate improvements to ensure the success of your SaaS application and retain long-term customers.
Although the UX design process of all SaaS applications follows a general pattern, many factors affect the SaaS UX design process, including competition, industry, and the complexity of the SaaS software, so finding the proper process may require some trial and error.
This article discusses the importance of a good SaaS UX design, some of the best SaaS design practices, current design trends, and examples of famous SaaS software. After going through this article, you should be more than prepared to start working on the SaaS design you need to bring your product to the next level.



