
Never stress about
Migrations
with Hubspot again.


























*Results shown are exceptional and achieved by our dedicated partners; individual outcomes may vary*

We specialize in 4 key areas to help our clients grow.

We collaborate with sales, marketing, operations, and finance teams to simplify (and clarify) their tech stack and tools. This allows you to spend less time on frustrating tech issues and more on what really matters: growing your business effectively.
Whether your team is new to HubSpot or you've inherited a tech stack and need help, we work through onboarding & implementation, team training, automation & reporting, integration,
and system migrations.
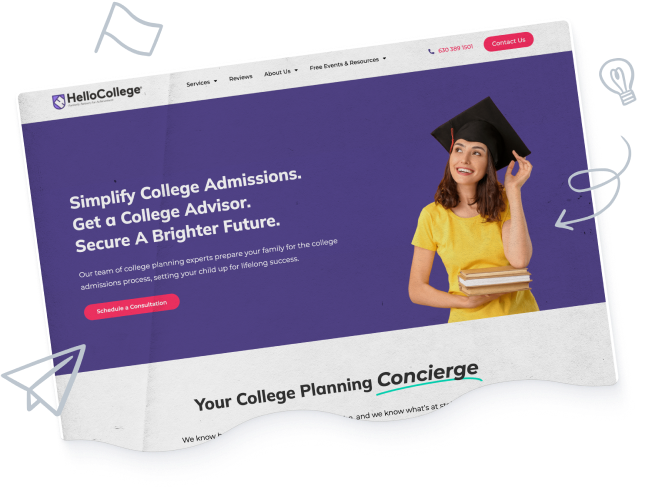
Turn your website into your #1 tool for increasing leads and revenue

Our approach helps you turn your website into your top sales tool for nurturing leads and closing deals, working 24/7 to bring highly qualified contacts to your door. By building on a powerful CMS like HubSpot, not only will you be able to easily manage your website on your own, but you will gain massive clarity into attribution, campaign performance, and what's working.
Whether it's a custom redesign, a simple facelift, or a HubSpot migration, we've got you covered.
Define your sales process and make reporting a breeze

We specialize in integrating your sales, marketing, and customer service operations with HubSpot, creating an easy-to-use system for managing leads, sales, and customer interactions. Our focus is on practical solutions: design and implementation of your sales process, optimizing your CRM, streamlining your quote-to-cash processes, and enhancing payment operations for measurable business growth.
Whether it's setting up a brand new system or redefining an existing one, we're here to make that process easier and more manageable.
Execute marketing campaigns that drive leads, revenue, and profit

Our approach flips traditional marketing on its head. By focusing on the end game - revenue generation - we craft campaigns that start from the point of conversion and work backwards. This reverse engineering ensures that every marketing effort, big or small, directly contributes to your core business objectives, transforming the way you attract, engage, and secure customers.
Whether you need a partner to guide you or a full team to execute with you, rest assured, we're here for your every step of the way.
.png?width=1134&height=1210&name=DanTyre-2%20(1).png)
No BS. No fluff. Just results.
.png)
This isn't our first rodeo.
We are professionals that love helping others hit their goals.
Our staff is made up of former marketing VPs, successful entrepreneurs, and accomplished directors, with decades of experience and backgrounds in manufacturing, B2B enterprise SaaS, telecom, and healthcare, among others.






A decade of continuous improvement.
Goals
We get clear on the finish line
We work together to identify what success looks like for your company and turn that into clear objectives and benchmarks to guide the way during our time together.
Strategy
We workshop the solution
Through collaborative workshop sessions, we strategize the best solution that not only puts out the immediate fire, but also sets you up for long term success as you grow.
Execution
We build and implement
We execute objectives with regular meetings, collaborative documentation, shared wins, and critical reporting and tracking at every step.
Optimize
We iterate and improve
We optimize and iterate through a new series of objectives in order to truly maximize your ROl and enhance your experience, making your life easier one step at a time.

Our products
Looking for a more DIY approach? Join over 70,000 HubSpot Marketplace Downloads and unlock our game-changing products. Take control of your marketing destiny with our powerful tools designed to fuel your success.
Marketing courses
Jump into our courses and get the lowdown on everything from HubSpot setup, to SEO, to conversion rate optimization. Our industry pros make learning fun and easy, no matter if you're just starting out or already a total pro.
It's all about gaining cool skills and insights to keep you rocking in the ever-changing world of marketing.
.png)
.png)
HubSpot modules
HubSpot themes
.png)

Our results speak louder than words.












What our clients say.
What's  trending in our world.
trending in our world.






We can't wait to work with you. Let's get started.
That's why we operate on an application-only basis. If you think we're the team you've been looking for, based on what you've read above, getting started with us is as easy as 1-2-3...